見積Plusの主な機能
- 商品の設定
- メニューの設定
- 会社/消費税の設定
- 見積書(請求書)の作成
- 見積書(請求書)をプリント/メールする
- 見積書(請求書)の管理
- カタログの登録/管理
カテゴリー
- カテゴリー:ゲーム
- 言語:日本語
- 価格:400円
- 開発者:タクト情報システムズ
著作権情報
app-bits.com http://app-bits.com/
License Creative Commons Attribution-No Derivative Works 3.0 License.
http://creativecommons.org/licenses/by-nd/3.0/
iPhone Tab Menu Icon by Masahiro Kurokawa http://8casette.net
Based on a work at 8casette.net. http://8casette.net/app.html
License Creative Commons2.1 License
http://creativecommons.org/licenses/by/2.1/jp/
フリー素材屋Hoshino
http://www.s-hoshino.com/f_photo/
アプリケーションの説明
1.商品の設定
▽商品を追加する
「+ボタン」をタップします。
必要な項目を入力し「保存ボタン」をタップします。
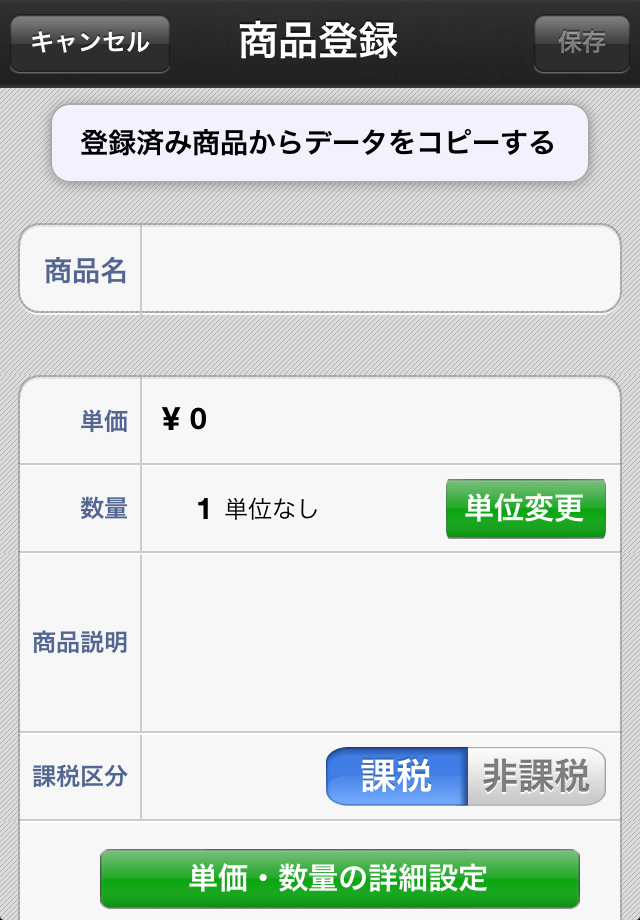
▽商品をコピーする(新規商品登録時のみ)
リスト上の「登録済み商品からデータをコピーする」をタップします。
商品の追加時と同様に情報を入力します。
変更する項目を入力し「保存ボタン」をタップします。
▽商品を編集する
リスト上の商品をタップします。
商品の追加時と同様に情報を入力します。
変更する項目を入力し「保存ボタン」をタップします。
▽商品を削除する
左上の「編集ボタン」をタップします。
![]() をタップし、「削除ボタン」をタップします。
をタップし、「削除ボタン」をタップします。
削除が完了したら「完了ボタン」をタップします。
■設定できる情報一覧
商品名
単価(税込)
単価変更設定(見積書作成時に単価の変更可能/不可能を設定します)
課税区分
数量(見積書作成時の初期値となります)
数量変更設定(見積書作成時に単価の変更可能/不可能を設定します)
単位の設定
商品説明
選択(カラーやサイズなどの選択項目を設定します)
画像
カタログ(見積もり商品に紐付けるカタログを設定します)
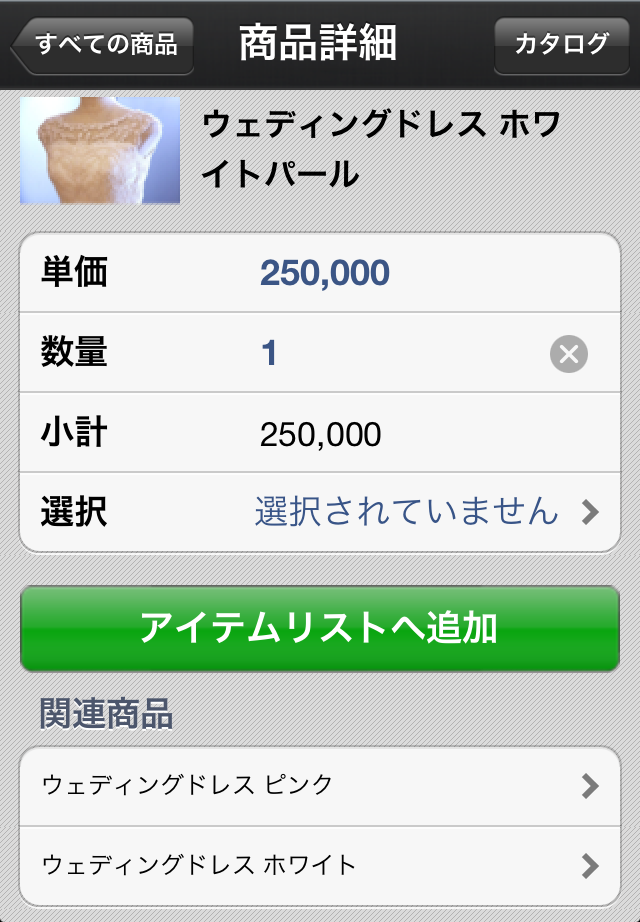
関連商品(見積作成時に関連商品として表示させることができます)


2.メニューの設定
▽メニュー(1階層目)を追加する
「メニューの設定」をタップします。
「メニュータイトル」を入力します。
「完了ボタン」をタップします。
▽サブメニュー(2階層目)を追加する
メニューに対して、サブメニューを関連付けます。
リスト上のメニューをタップします。
「サブメニューの追加」をタップします。(サブメニューの追加が表示されていない場合は編集をタップします)
「サブメニュータイトル」を入力します。
「完了ボタン」をタップします。
▽メニューとサブメニューの変更
「編集ボタン」をタップします。
変更したい「メニュー/サブメニュー」をタップします。
「タイトル」をタップします。
「完了ボタン」をタップします。
▽商品をサブメニューに関連付ける
リスト上の「メニュー」をタップします。
リスト上の「サブメニュー」をタップします。
「<サブメニュー名>へ商品追加」をタップします。
関連付ける商品をタップします。
▽商品をメニューから削除する
「編集ボタン」をタップします。
![]() をタップし、「削除ボタン」をタップします。
をタップし、「削除ボタン」をタップします。
削除が完了したら「完了ボタン」をタップします。
※この操作により商品はメニューから削除されますが「商品設定」から削除されることはありません。



3.会社情報/消費税設定
▽会社情報の設定
■設定できる情報一覧
会社名
郵便番号
住所
電話
FAX
URL
担当者名
電子印鑑(枠内の「印」をタップし、見積書に反映する印画像を設定可能)
▽振込口座の設定
■設定できる情報一覧
金融機関
支店
種別
口座番号
口座名義
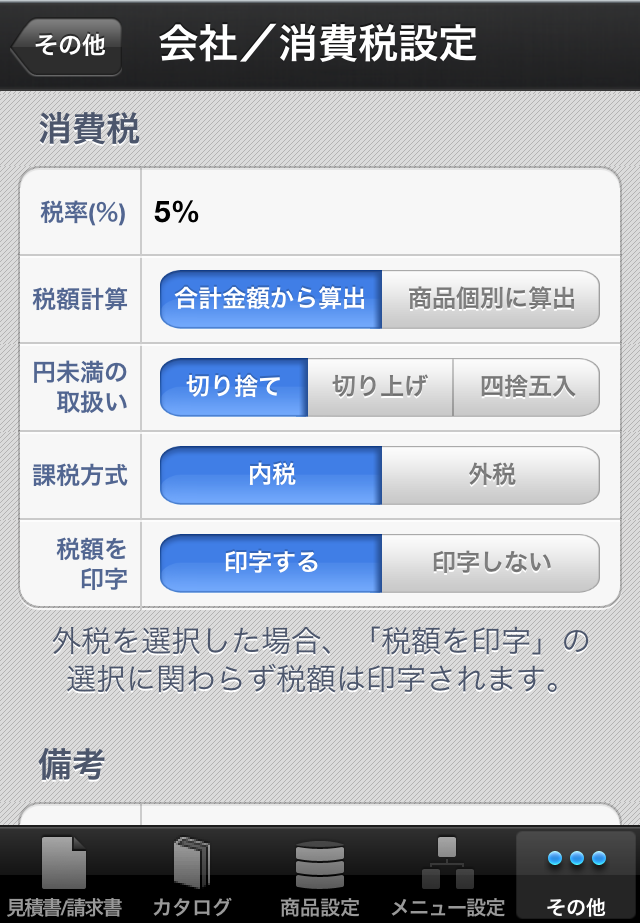
▽消費税の設定
■設定できる情報一覧
税率
税額計算(合計金額から算出/商品個別から算出)
円未満の取扱い
課税方式(内税/外税)
税額のプリント(見積書に税額をプリントする場合はオンにして下さい)
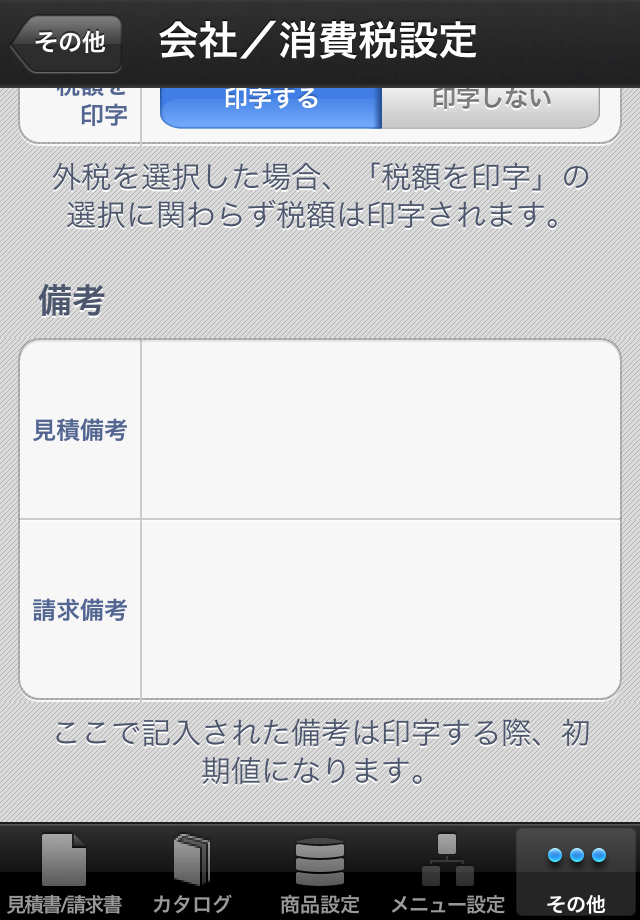
※課税方式の項目で外税を選択した場合、「税額を印字」の選択に関わらず税額は印字されます。▽備考の設定
■設定できる情報一覧
見積備考(見積書にプリントされる備考)
請求備考(請求書にプリントされる備考)





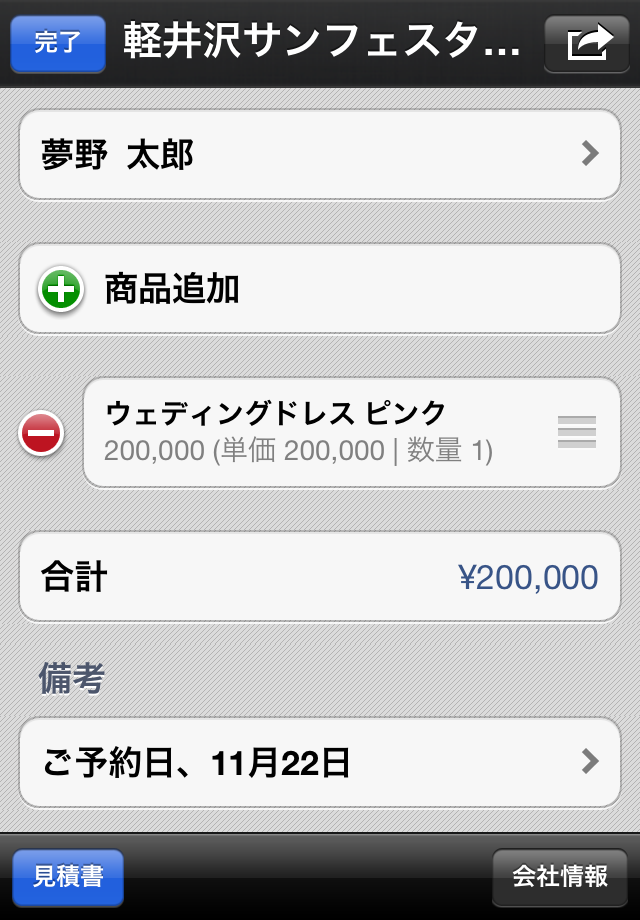
4.見積書(請求書)を作成
▽商品をアイテムリストに追加する
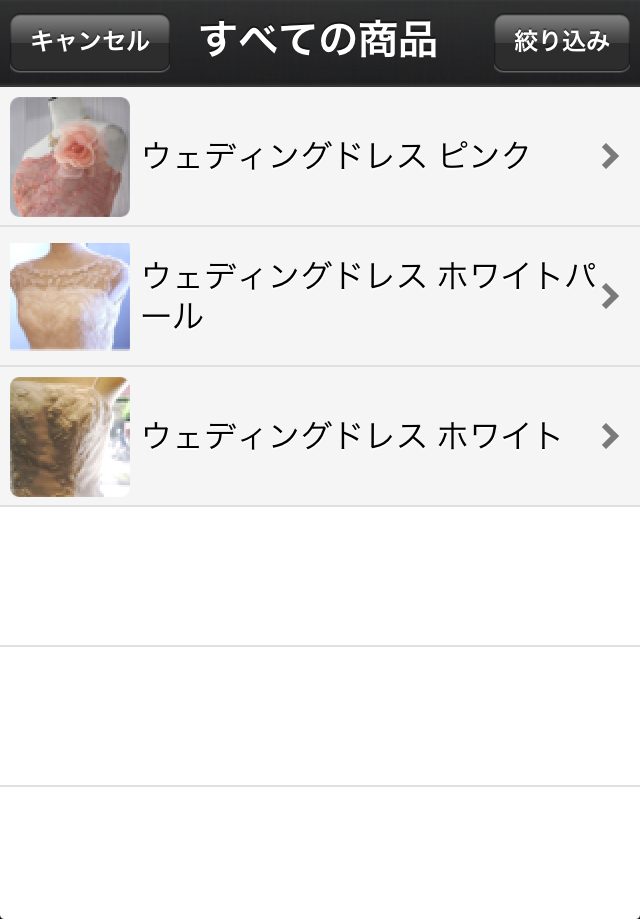
「商品追加」をタップします。
商品を選択し、「アイテムリストに追加する」をタップします。
▽商品をアイテムリストから削除する
アイテムリストの対象の商品の![]() をタップし、次に「削除ボタン」をタップします。
をタップし、次に「削除ボタン」をタップします。
削除が完了したら「完了ボタン」をタップします。
▽単価/数量/商品備考を入力(変更)する
アイテムリストの対象の商品をタップします。
単価、数量、商品備考を入力します。
「完了ボタン」をタップします。
▽商品を並べ替える
アイテムリストの対象の商品の![]() をドラッグします。
をドラッグします。
▽見積書/請求書を切り替える
画面左下にある見積書(請求書)のボタンクリックする
見積書(請求書)を選択します
▽見積書(請求書)情報を編集する
アイテムリストの「お客様名」をタップします。
見積書(請求書)情報を入力します。
「完了ボタン」をタップします。
■設定できる情報一覧
見積書番号
件名(必須) ※新規の見積もり書には「新規見積」と入力されています。
お客様名
お客様名の敬称(お客様名のあとにプリントされます)
メール
部署名
担当者名
担当者名の敬称(お客様名のあとにプリントされます)
納期
見積書有効期限
納品場所
お支払い条件
▽会社情報を編集する
アイテムリストの「会社情報」をタップします。
会社情報を入力します。
「完了ボタン」をクリックします。
■設定できる情報一覧
-
会社/消費税の画面と同じ項目の設定を行うことができます。
▽備考を編集する
アイテムリストの「見積(請求)備考」をタップします。
見積(請求)備考を入力します。
「完了ボタン」をクリックします。
■設定できる情報一覧
見積書(請求書)の備考
※入力が無い項目はプリントの際に空白でプリントされます。




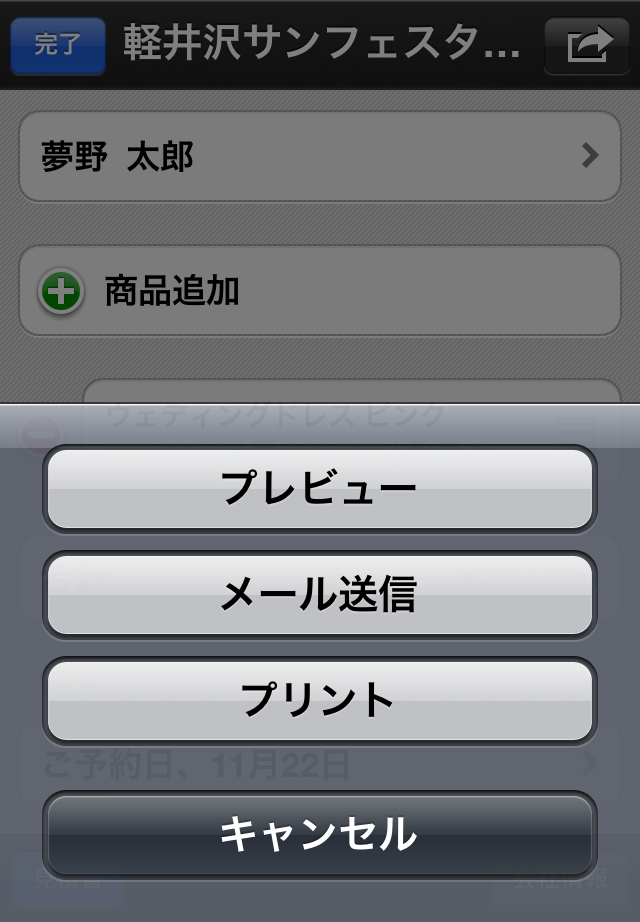
5.見積書(請求書)のプリント/メール
▽見積書(請求書)をメール送信する
![]() をタップします。
をタップします。
「メール送信」をタップします。
▽見積書(請求書)をプリントする
![]() をタップします。
をタップします。
「プリント」をタップします。
▽見積書(請求書)を別のアプリで開く
![]() をタップします。
をタップします。
「プレビュー」をタップします。
プレビュー画面が表示されましたら、![]() をタップします。
をタップします。
アプリケーション名をタップします。
※
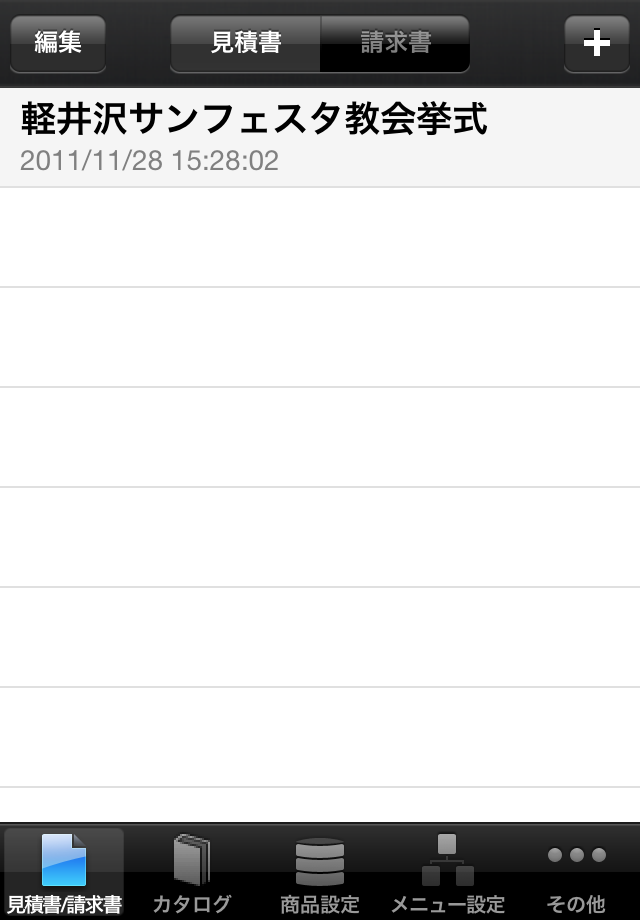
6.見積書(請求書)を管理する
▽見積書(請求書)を新規で作成する
「見積書/請求書ボタン」で見積書か請求書を選択します。
「+ボタン」をタップします。
件名を入力します。
「作成するボタン」をタップします。
▽見積書(請求書)を編集する
編集を行う見積書(請求書)をタップします。
▽見積書(請求書)を削除する
「編集ボタン」をタップします。
![]() をタップし、「削除ボタン」をタップします。
をタップし、「削除ボタン」をタップします。
削除が完了したら「完了ボタン」をタップします。


7.カタログを登録/管理する
▽カタログを登録する
■iTunesから登録する場合
iPadをPCに接続します。
デバイスから接続したiPadを選択します。
Appのタブをクリックします。
ファイル共有のAppの一覧項目から見積Plusを選択します。
書類の枠に登録したいカタログをドラッグ&ドロップします。
-
■他のアプリから登録する場合
他のアプリでPDFファイルを参照している時に![]() をクリックします。
をクリックします。
一覧から「見積Plus」をクリックします。
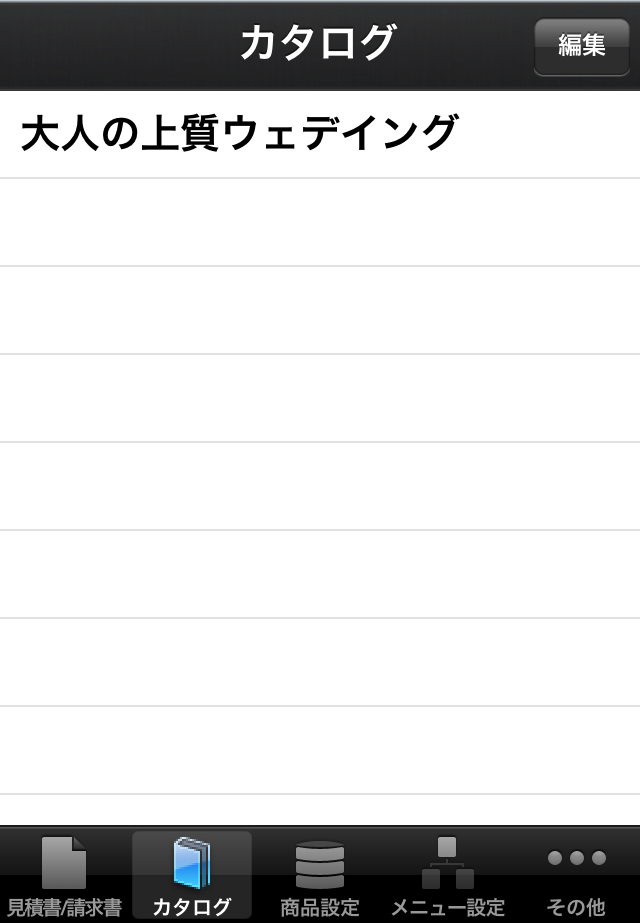
▽カタログを参照する
「カタログ」をタップします。
登録されているカタログの一覧から参照したいカタログをタップします。
▽カタログを削除する
「編集ボタン」をタップします。
![]() をタップし、「削除ボタン」をタップします。
をタップし、「削除ボタン」をタップします。
削除が完了したら「完了ボタン」をタップします。
▽カタログと見積商品を紐付ける
「設定」をタップします。
「商品設定」をタップします。
「新規商品登録」又は、「既存の商品」をタップします。
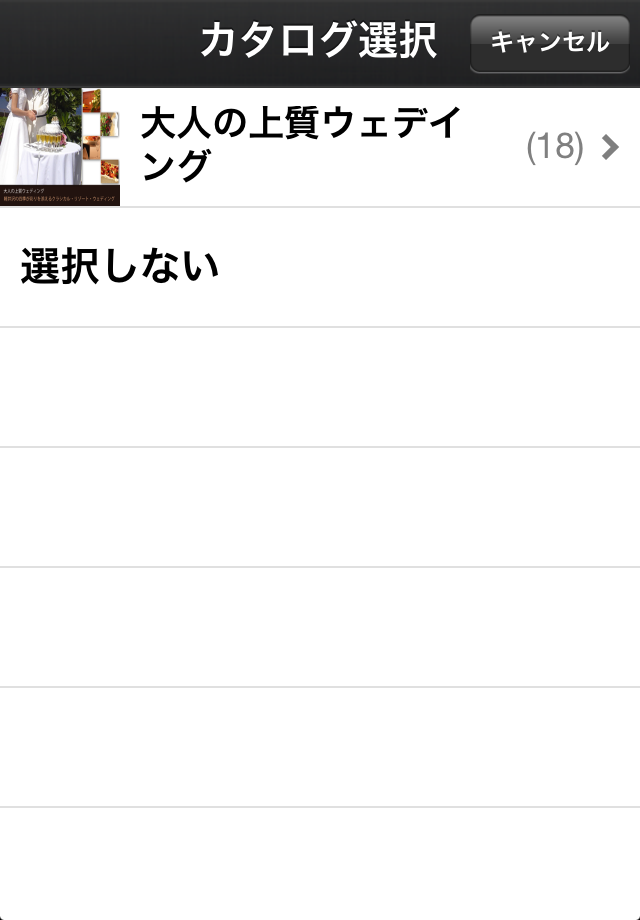
カタログの項目から「タップして設定する」をタップします。
カタログの一覧から見積商品に紐付けたいカタログを選択します。
登録したいページ数を選択し、「~ページを設定する」をタップします。
▽見積商品と紐付けを行ったカタログを参照する
「見積書(請求書)」をタップします。
メニュー画面から、見積商品のページまで遷移します。
「カタログボタン」をタップします。
※カタログの紐付けが行われていない見積商品はカタログボタンが押せない状態になっています